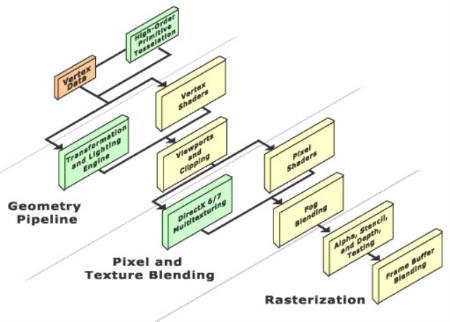
Osservate questa immagine. Questo schema rappresenta il processo che DirectX compie a partire dal modello 3D che gli diamo (vertex data) fino al compimento degli ultimi calcoli tra cui spiccano i vari testing (come ad esempio lo stencil) ed il blending.

Come vedete ci sono 2 punti in cui il processo si separa (non contate le Tesselation). Nel primo vedete i vertex shader e il "trasformation and lighting engine". I vertex shader infatti si pongono come alternativa al normale processo di trasformazione dei vertici proponendo sistemi completamente nuovi e personalizzabili (vedi ad esempio il cell shading). Se i vertex shader servono per la manipolazione dei vertici, i pixel shader servono per personalizzare il processo di elaborazione finale di ogni singolo pixel in base al colore di base e alle texture. Il lavoro dei vertex shader infatti restituiva semplicemente la scena completa con tutti i vertici in posizione finale sullo schermo, ognuno con un colore e la posizione delle texture ma non diceva come queste cose dovevano apparire sullo schermo. I pixel shader fanno questo: decidono come le texture ed i colori restituiti dai vertex shader vengono utilizzati su ogni singolo pixel. Come per i vertex shader anche i pixel shader possono essere personalizzati tramite codice assembler ed insieme ai vertex shader rappresentano un tandem davvero efficace per creare effetti incredibili (a patto che riusciate a scrivere degli ottimi codici assembler). Se infatti caricare il codice assembler dei pixel shader è semplicissimo creare il giusto codice può risultare a volte difficile ma già con poca esperienza i risultati si vedono. Rifrazioni, effetti focali, distorsioni e tanto altro ancora sono possibili solo tramite i pixel shader quindi imparare ad utilizzarli rappresentano l’ultima frontiera della programmazione ed obiettivo della computer grafica dei prossimi anni. Infatti se in DirectX8 esistevano solo 5 versioni di pixel shader (dalla 1.0 alla 1.4) in DirectX9 sono state aggiunte le versioni 2.0, 2 estesa ed addirittura la 3.0. Nella data di scrittura di questo tutorial sono pochissime le schede che arrivano a supportare i pixel shader oltre la 1.4 (già abbastanza rara) ed i giochi con questi effetti si faranno ancora attendere. Intanto noi cominciamo ad usarli.
Compatibilità
La compatibilità è fondamentale come avrete capito. Per controllare la versione supportata
Dim c As Caps
c = Manager.GetDeviceCaps(0, DeviceType.Hardware)
c.PixelShaderVersion.Major
c.PixelShaderVersion.Minor
la proprietà Major indica il primo numero della versione (esempio 1.X) mentre la minor completa la versione (1.3). Più alta sarà la versione maggiore sarà il numero di istruzioni che si potranno usare nel linguaggio.
Nel caso non siate compatibili potrete usare le versioni di pixel shader che volete in modalità reference (emulazione), utile magari per testare alcune cose (molto lenta) o meglio ancora per realizzare programmi di fotoritocco. Potete controllare la compatibilità reference cambiando Hardware con reference in GetDeviceCaps.
Ora scrivete il codice assembler in un file di testo (potete usare il blocco note). Nel prossimo tutorial spiegherò il linguaggio per ora copiate questo. Non c’è nessuna differenza con quello per DirectX8.
ps.1.0
;trasforma le coordinate uvw in colori (r,g,b)
texcoord t0
mov r0, t0
Ora dichiarate un oggetto pixel shader.
Dim p as PixelShader
Dim code As GraphicsStream = Nothing
code = ShaderLoader.FromFile(strFilename, Nothing, 0)
p= New PixelShader(device, code)
Dove strFilename è la stringa con il path del file. Lo shader è ora pronto all’uso. Per inserirlo basta passarlo al device
device.PixelShader=p
Fatto, ora tutto ciò che verrà renderizzato sullo schermo rispetterò le “regole“ scritte nel codice shader. Inoltre è possibile passare dei valori sotto forma di array di 4 single o di Vector4 al device in modo che il codice possa usarli.
device.SetPixelShaderConstant n,new single(){0,0,0,0}
device.SetPixelShaderConstant n,new Vector4{vettoreDiTipoVector4}
Questi verranno passati al registro numero “n” (verranno spiegati nel prossimo tutorial).
Per tornare ad usare il normale pixel shader usare
device.PixelShader=nothing
Molto semplice. Notate che il testo e gli sprite sono influenzati dai pixel shader. Vi lascio all’esempio.
Nel prossimo tutorial inserirò la guida all’uso del linguaggio assembler per i pixel shader versione 1.0, 1.1, 1.2 e 1.3 (lettura inutile per chi conosce già bene l’argomento in DirectX8 ma fondamentale per chi impara ora).
Esempio VB.Net
Esempio CS
I commenti sono disabilitati.