Cos'è una texture? Una texture è una immagine (una bitmap ad esempio) che viene avvolta su di un modello 3D come se fosse una pelle. Le texture sono state introdotte per ridurre il numero di poligoni dei modelli nei giochi lasciando elevato il livello di dettaglio. Immaginate ad esempio di realizzare un serpente 3D: se voleste realizzare ogni singola squama della pelle, gli occhi ed ogni dettaglio vi occorrerebbero milioni di poligoni. Disegnando in una immagine la pelle del serpente sarà sufficiente applicarla intorno ad un modello di poche centinaia di poligoni per avere un serpente 3D convincente. Non esiste un gioco che non usi le texture dato che non esistono (e non esisteranno almeno per altri 20-30 anni) computer in grado di renderizzare un numero di poligoni così elevato in tempo reale. Capite quindi che dovete imparare ad usare le texture nel migliore dei modi.
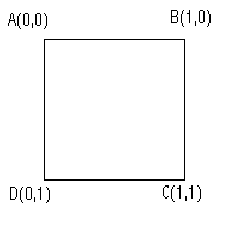
Una texture non è ovviamente applicata sul modello a caso ma esistono delle coordinate per posizionare una immagine su un modello 3D: tali valori sono le coordinate texture. All'interno dei formati di vertici che li includono (ad esempio CustomVertex.PositionNormalTextured) occorre modificare i valori TU e TV corrispondenti al settaggio per le x e le y della texture. Ad esempio volendo rappresentare una texture in modo da entrare perfettamente su di un quadrato occorre settare tu e tv in questo modo

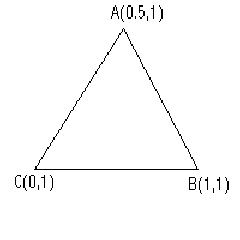
Indipendentemente dalla grandezza della texture l'angolo alto sinistra viene considerato come coordinata 0,0 mentre quello basso destra come 1,1. Se a B e C avessimo settato tu (il primo numero) a 0.5 invece si visualizzerebbe solo metà della texture mentre con 2 se ne visualizzano addirittura 2 affiancate. Osservate anche questa immagine

Qui invece la texture viene posizionata sul triangolo come se fossero stati tagliati gli angoli. Di sicuro non è molto semplice posizionare le coordinate (già per un cubo vi impicchereste, figuriamoci per una sfera o il serpente ipotizzato all'inizio). Fortunatamente gli editor 3D (3D studio max o lightwave ad esempio) impostano da sè le coordinate e noi dal prossimo tutorial inizieremo ad usare i file.
Una texture viene memorizzata in un particolare oggetto chiamato per l'appunto "texture". Al momento della creazione di questo oggetto occorre passare alcuni dettagli tra cui, il più importante, la posizione del file immagine sul disco. DirectX supporta molti formati immagine (jpeg, tga,png...) ma il migliore in assoluto è il formato bitmap (corrispondenza perfetta del colore e velocità di caricamento). Dichiarate un oggetto texture
Dim tex1 As Texture
e createlo
Tex1 = TextureLoader.FromFile(device, filesrc, W, H, 0, 0, Format.Unknown, Pool.Default, Filter.Linear, Filter.Linear, colore)
Ora spieghiamo:
device è l'oggetto device che viene creato al momento dell'inizializzazione
filesrc è il file immagine (completo di estensione)
W e H sono le dimensioni della texture. Lasciandole a zero verranno usate quelle dell'immagine mentre cambiandole la texture sarà ridimensionata
i due zero al momento non ci servono
Format.UnKnow serve a specificare il formato dell'immagine. UnKnow serve a specificare che il formato sarà preso dall'immagine ma volendo lo si può cambiare (se sono compatibili con la scheda). Ad esempio R5G6B5 è una texture a 16bit di colore mentre X8R8G8B8 sarà a 24 bit (meno bit significa meno colori ma più leggera per il sistema).
Pool.default indica che la memoria usata per memorizzare la texture sarà gestita da DirectX. Ci sono altri settaggi tra cui managed,scratch e system memory corrispondenti ad altre situazioni ma non ci servono ora
Ai due filter veniamo dopo
Colore è un oggetto color che specifica il colore trasparente. Un colore trasparente viene usato per rendere invisibile un tipo di colore da noi specificato. Ad esempio se settiamo il colore trasparente come bianco questo sarà invisibile lasciando trasparire quello che c'è sotto (ma ora non possiamo usarlo quindi ricordatelo solo).
Una volta che la texture è stata creata è molto semplice da usare. Se ad esempio vogliamo che il prossimo poligono abbia una texture scriviamo semplicemente
device.SetTexture(0, tex1)
0 indica l'indice. Possiamo infatti utilizzare molte texture (fino ad 8) una sull'altra per creare degli effetti speciali. Per ora usate solo il primo indice perchè per usarne molte occorrono delle regole precise. Nb che 8 è un numero teorico visto che pochissime schede ne supportano un numero così elevato (in media vanno da 2 a 5).
Ma se vogliamo che il prossimo non l'abbia
device.SetTexture(0, Nothing)
Potete creare moltissime texture. Lo spazio usato per memorizzarle è la memoria video della scheda ma se non basta viene usata anche quella ram del PC.
L'uso come vedete è molto semplice: settate la texture e renderizzate il primo oggetto, settate un'altra texture e renderizzate il secondo è così via.
Filtri
Dato che una modello 3D viene girato e ridimensionato continuamente la texture su di esso viene distorta, ingrandita e rimpicciolita continuamente. Esiste un meccanismo che migliora la qualità delle immagini visualizzate chiamato filtro. Impostando il tipo di filtro si migliora ciò che vedremo. Esistono 2 filtri: uno per le immagini che vengono ingrandite e una per le rimpicciolite. I settaggi vengono inseriti sia alla creazione delle texture ma, più importante, nel device. Per settare il filtro nel device usate
device.SamplerState(0).MinFilter = TextureFilter.Linear
device.SamplerState(0).MagFilter = TextureFilter.Linear
Dove min è per il rimpicciolimento e mag per l'ingrandimento. Il valore 0 indica il numero della texture. Conviene inserirlo nell'inizializzazione con la telecamera e tutto il resto.
I settaggi sono i seguenti dal peggiore al migliore (più pesante e meno supportato)
None Point Linear Anisotropic Pyramidal squad Gaussian squad
Provate ad ingrandire una texture modificando la qualità e capirete la differenza. Dimensioni
Sia per maggiore compatibilità che per maggiori prestazioni le texture si consigliano quadrate con dimensioni in potenza di 2. Quindi dovete disegnare le texture con dimensioni 2x2, 4x4, 8x8, 16x16 e così via. Si consiglia di non usare texture troppo grandi (fermatevi a 256x256 o 512x512) ma nulla vieta di arrivare a dimensioni maggiori (4096 x 4096 se la scheda ci arriva). L'importante è sapersi regolare tra qualità e velocità (per programmi di grafica usate la prima, per i giochi la seconda). Vi lascio un esempio che mostra il caricamento di texture.
Esempio VB.Net
Esempio C#
I commenti sono disabilitati.